履歴書とポートフォリオの審査を通過したらテクニカルインタビューに進みます。コーディングテストとはテクニカルインタビューの一環で、実際にコードを書いて簡単なプロダクトを作るテストです。Front End Developer の場合テストはほぼ100% JavaScript 重視です。
前述の仕事探し期間に10社以上のコーディングテストを受けました。コーディングテストをそれだけ受けるというのはそれだけ不採用になっている、ということでもあるので僕のレベルが知れてしまいますが、例え不採用でもコーディングテストは
- 実際に雇ってもらえるレベルを知れる
- それに対して自分の位置がわかる
- テストを通して新しい技術を習える
- 企業の開発スタイルを習える
これらを一気に得られる絶好の機会だと思います。
コーディングテストの後にはレビューとフィードバックがあり、その際に良かった点や悪かった点を聞くと丁寧に教えてくれる事が多いので毎回聞くようにしています。(断られることもありますが)すごく乗り気で教えてくれる人には、悪かった所はどうするのが良かったかも合わせて聞きます。
こうすると自分の至らない点が浮き彫りになるので、何を勉強すべきかがクリアになります。
また企業によっては使うべき技術やパッケージ等を指定してくるので、代替出来ない場合にはそれを習う必要が出てきます。
具体的な例だと僕は React を習った時には hooks と context が推奨されていたため、Redux は使う機会が無かったのですが、後にコーディングテストの必要事項に入っていたために習いました。
テストの実例
Front End Developer のテストはいくつかパターンがあります。
- デザインファイルを元にプロダクトを作る
- ある程度作られたプロダクトに指定された追加機能を足す
- オフィスに行きエンジニアの前でアルゴリズムや front end 技術に関する問題を解く
他にも様々な問題があると思いますが、経験上これらがほとんどです。それぞれ印象に残っているテストを、そのままだと色々問題が出そうなので僕なりにアレンジしてそれぞれのパターンを簡単に紹介したいと思います。全てエントリーから中級レベル(経験年数3年以下くらい)の Front End Developer 用テストです。
デザインファイルを元にプロダクトを作る
受けてきたコーディングテストで一番多いパターンがこれです。以下は一番最近受けたテストの例です。
Sketch のファイルが送られてきて、それを元にサイトを作るわけですが、その際に以下のような項目が指示されます
- モバイルレスポンシブであること
- ギャラリーイメージはカルーセルスライダーであること
- 指定されたフォントを使う
- コンテンツは指定されたAPIから引っ張って使う( REST or GraphQL )
- React, Vue などのフレームワークを使う
- Slick Slider などの Library は自由に使っていい
最終的に GitHub の repository を送るので、実際に現場で作業するのと同様に issues 等を使って作っていきます。
制限時間は8時間の自己申告制です。ランディングページのみなのですが、環境作りから始めるため意外に時間がかかりました。8時間という制限があるのは、その間に終わらせるのが目的ではなく、MVP(Minimum Viable Product)を理解し、工程の優先順位をつけれるかどうかを見ている部分が大きいです。
8時間かけて作ったものを GitHub にプッシュし、readme を整えたら repository のリンクを送ります。
数日後にエンジニアチームとレビューがあり、その際に色々と技術的な質問がされます。覚えている範囲ではこんな事を聞かれました
- エラーハンドリングが catch メソッドに`console.error(err)`だけだがどうやってユーザーにエラーを伝えるつもりだったのか
- GraphQL で無く REST を使った理由
- 状態管理を Redux 等のツールに任せなかった理由
他にもたくさん質問されたのですが、ほとんどが「ユーザー目線で作られていない」事に対するフィードバックに絡めての質問が多かったです。
ある程度作られたプロダクトに指定された追加機能を足す
このパターンは3回経験しましたが、難しいものが多かったです。以下は一番印象に残っている例です。ここは落ちました。。
zip ファイルに入れられたプロジェクトが送られてくるので、それをローカルで開いて作業します。ほぼ出来上がっているサイトなのですが、わざとバグが残してあったり、改善の余地がある状態で送られてきます。制限時間はテストが送られた日付から48時間後。
テスト内容はこんな感じです
- Amazon を模したショッピングサイトにレビューの点数に応じた星型のレーティングを足す
- 位置情報から近辺のストアを探す機能にバグがあるのでそれを直す
- 商品をクリックしたら詳細がポップアップで出るようにする(デザインは自由)
- Jest と Enzyme を使ってのテスト
星型のレーティングは0.3とか小数点も星の欠け具合で再現する、library は使わずに自力でやるというルールもありました。バグは Redux に起因したもので、state mutation を防ぐというものでした。Jest と Enzyme は使ったことが無かったので全くわからなかったため、とりあえず飛ばして他に焦点を当てたのですが、これが落ちた理由でした。
レビュー時にこの企業はテストを重視しており(求人広告に書いてあった…)、まずはテスト環境を作ってからそれを利用しつつ他をやるというのを期待していたそうです。
先に言ってほしかったとも思いましたが、企業に関して調べたらわかっていたであろう事なのと、Jest と Enzyme を使ったテストのやり方を全く知らなかったので力不足とリサーチ不足は否めませんでした。先に聞いておくべきだったとも思います。
このようにテスト内容と求人広告/企業情報からテストの意図を汲むのも大事なんだと習いました。
オフィスに行きエンジニアの前でアルゴリズムやフロントエンド技術に関する問題を解く
一番プレッシャーがかかるテストです。エンジニアチーム数人に見られた状態で CodeWars や LeetCode を解いたり、簡単な関数をホワイトボードに書くテストが主流です。
Whiteboard Challenge といい、最近ではこういったテストは実務にほぼ関係が無いためやらない企業が増えてるようですが、未だにテスト対策サイト等には Whiteboard Challenge が絶対出てきます。
エントリーレベルだと fizzbuzz みたいな簡単なものが多いですが、いざコンピューターが使えない状態になると結構わからないので慣れるために練習が必要です。
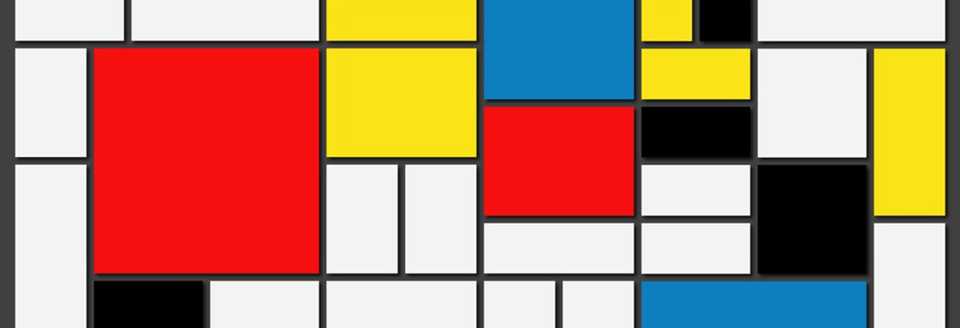
HTML と CSS は出来ることが前提なのでコーディングテストに出てくることはあまり無いですが、一度だけ CSS でこのような Mondrian Painting と言われる絵を再現するというのがありました。
この絵よりはだいぶシンプルなデザインでしたが、モバイルでは真ん中から上下にスタックされるようにとの指定もあり、ものすごく手間がかかりました。
僕はflexboxとborderを使い再現したのですが、企業側の回答は background を黒にして margin で div の隙間を開けるというものでした。
何を見られているのか考える
ほとんどのコーディングテストには制限時間があります。テストの真意は完成したプロダクトを審査するだけではなく、エンジニアの思考の仕方と問題に対するアプローチの仕方です。
なので特にエントリーレベルの場合は完璧なプロダクトが期待されている可能性は低いので、それよりも自分がどうしてこのやり方を選んだかを順序立てて説明できるようにしておく事が重要です。
実際に完全に仕上がってない状態(ダメだろうなと思う出来)なのにテクニカルインタビューから先に進めたケースも何度かありました。テストで何を見られているのか、その真意を汲む能力があるとインタビューは攻略しやすいと思います。
後、僕はわからないことはハッキリとわからないと言ってしまうタイプなのですが、今までそれが高評価につながった事が多いので、わからない場合は些細なことでも思い切って質問してしまうのが良いかと思います。
わからない状態で間違ったまま進めてしまうと確実になぜ質問しなかったか聞かれ、回答に困ることになります。
まとめ
以上、front end developer になる上で避けられないコーディングテストの傾向と実例をいくつか紹介してみました。他にも色々な種類のテストがあり、back end developer はまた違ったテストになるんだと思います(アルゴリズムとデータ構造重視?)。
インタビューというのは数をこなせばこなすほど慣れてきて通過できる可能性が上がるため、早い段階からダメ元で応募しまくるといいと思います。
僕は未だに力試しの意味も兼ねて求人に応募したりしています。良いオファーがあれば受ければいいし、不採用でも得られるものは非常に大きいので。
今後アメリカで front end developer になろうとしている方がいたら参考にしてもらえればと思います。